
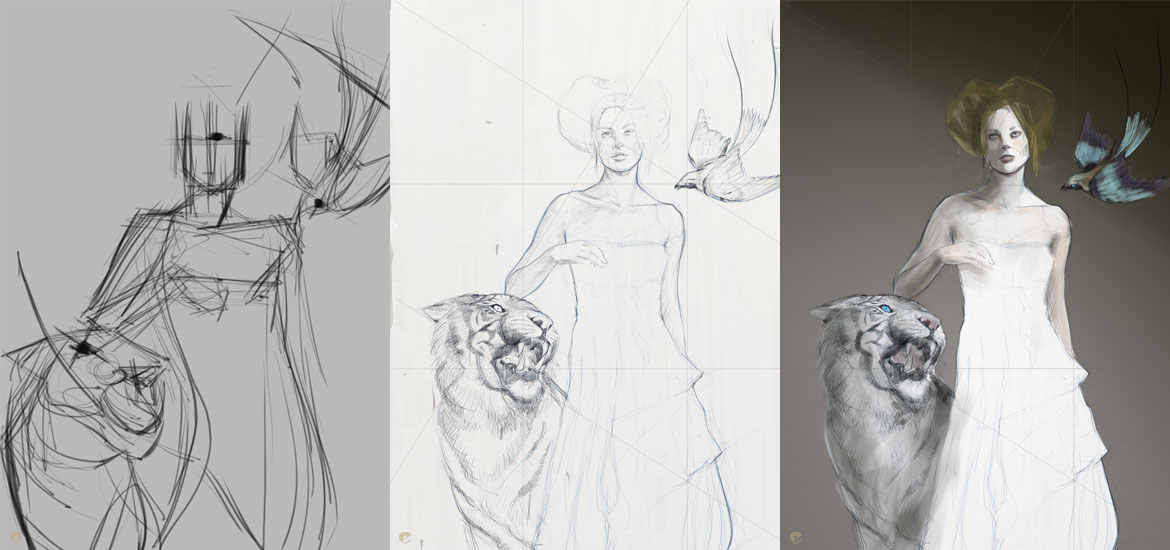
For this piece i just went straight into sketching the composition digitally, sometimes i do roughs with good old paper and pencil, it just depends on how strong the image is in my mind. As you can see from the above, after getting a rough compostition down and finalised i then go on to do a hi res drawing- in this instance it was done in artrage which is a great and unbeliveably cheap app. Next its a rough colourkey.
I actually tend to work on each element in a seperate file and then bring everything together in a final file once each piece is about 90% of the way completed. Below is a sequential image of the tiger being painted. The last 2 frames show it after a clipping path has been added, then to soften the edges, a layer mask is added and brushed around to help that layer to sit with the rest of the painting.

Heres a quick look at the hair in progress... (the halo is just there as a rough placer at this point)

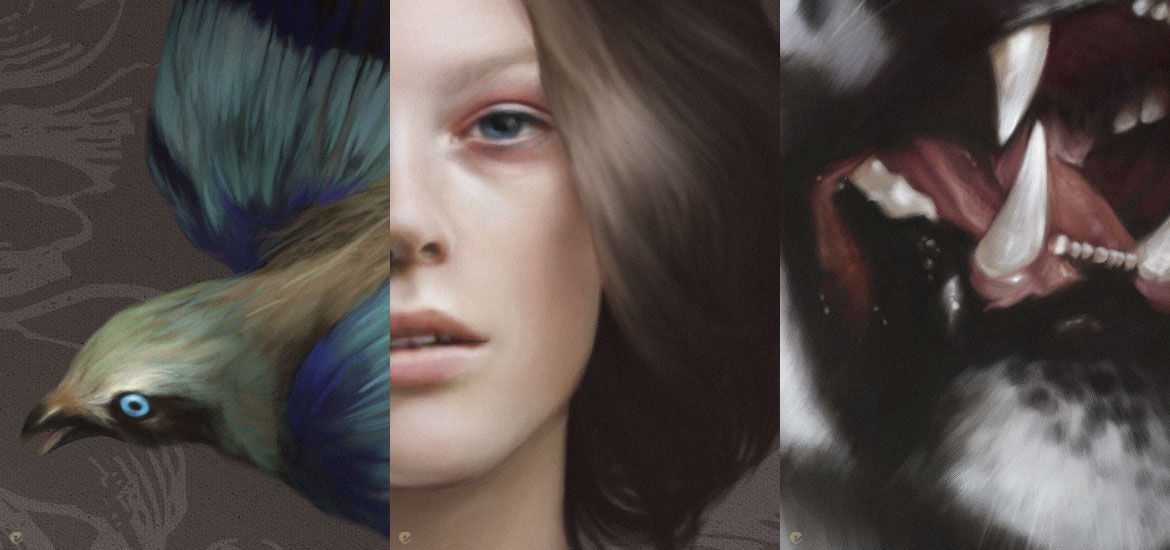
The 3 main elements were done in much the same way, tiger, girls skin and bird all painted in painter in seperate files and then brought into a final file.

After bringing the elements together and roughing in the background i added the dress, necklace, halo and background pattern, then added additional lighting highlights, midtones and shadows on seperate layers, flattened everything down and copied it to a new file where i added some noise to soften the image slightly and thats it done. Below is the final image together with some detail shots.