
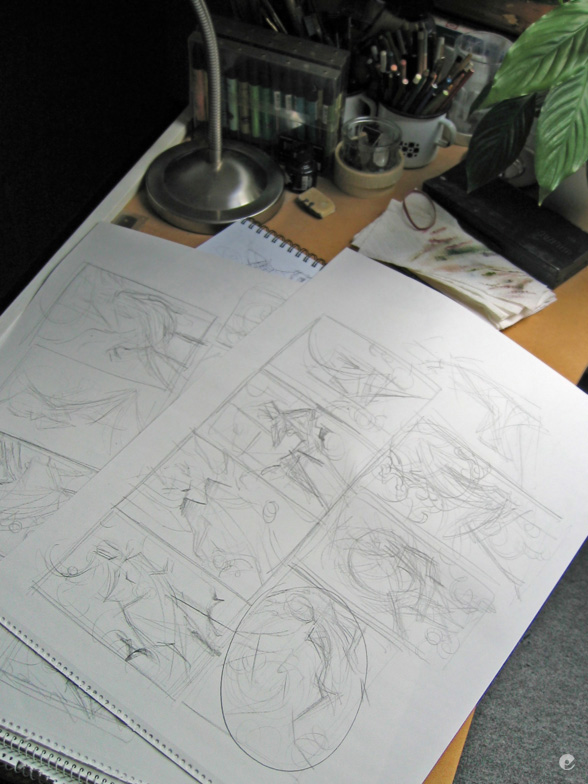
Next up is a shot of just how rough my thumbnails are for starting on a project like this..

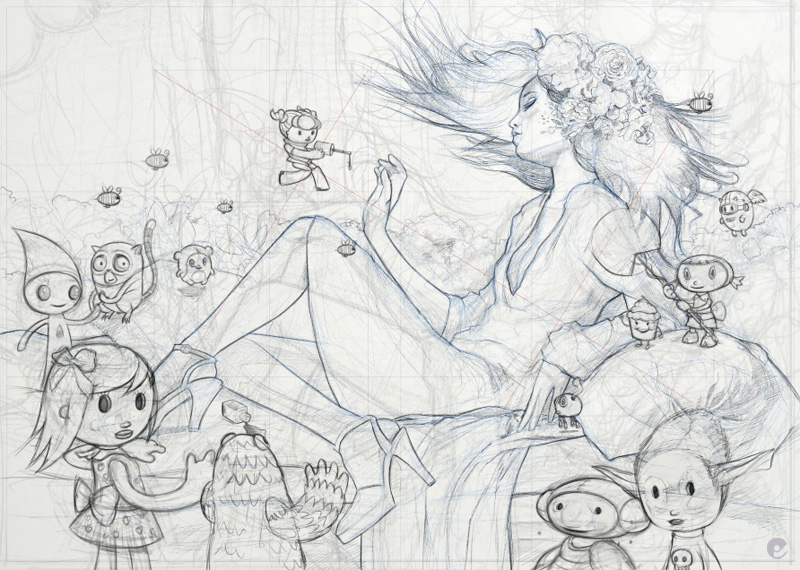
Next up is a better sketch, again- pencil and paper, this was then photographed and transfered to the machine where i used it as a base in artrage to develop a working drawing. the characters where then sketched out with bigger brushes in photoshop.



This is a shot to show how i tend to build up the image, sections painted and developed then clipped out with vector paths and painted layer masks. Its a time consuming way to do it but it does allow me lots of flexibility in the long run. (most of the time!)

After blocking in the foliage background how i originally intended, it became clear it just wasnt going to work and a change of plan was needed.

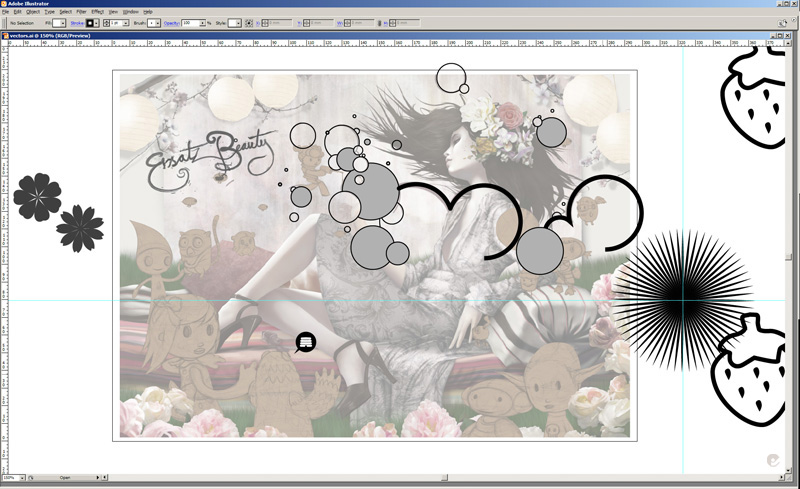
An illustrator grab showing some of the bits used in the final image..

And thats basically it- remember to look out for the computer arts magazine for a more indepth explanation of this piece, im sure i will post a reminder when its out in the stands. I will leave you with a few closer shots of the final pic.




